在线引用地址:
1 | <!-- VUE2.0版本,国内引用 --> |
官网文档地址:
官网:https://v3.cn.vuejs.org/
基础文档V2:https://v3.cn.vuejs.org/guide/introduction.html
进阶文档V3:https://v3.cn.vuejs.org/guide/migration/introduction.html
基础语法:
模板语法:
常用指令:
一般在属性前面添加v-属性即可,如:v-html=”msg”
在表单中使用标签属性绑定,即:v-bind:value=”msg” 也可以简写为 :value=”msg”
(添加绑定的函数,函数可以定义在VUE对象之外)标签v-on:可以简写为**@**
双向绑定(仅限表单使用):_v-model_=”msg”
流程控制:v-if、v-for
钩子函数(在VUE对象的生命周期中,存在8个默认的钩子函数,因为函数是js中的一等公民)
过滤器、方法区(都是存放函数的位置,引用方式不一样,过滤器需要|)
组件和路由:
组件(自定义标签/对象):
1、定义组件
2、注册组件
3、使用组件
路由:
1、定义并注册路由
2、路由视图
3、引用路由
vue/cli脚手架:
Linux线上测试搭建nodejs环境:(阿里云实验室)
https://developer.aliyun.com/adc/scenario/6d26fb3ae90a40ab887f7754c2b43e4b?spm=a2c6h.13858375.0.0.6c9379a9e9tyAO
- 创建资源账号
- 安装nodejs(步骤参考实验手册包含安装和配置环境变量)
- 安装脚手架npm install -g @vue/cli
- 创建一个vue项目:vue create my-project
集成elementui组件库:
官网:https://element.eleme.cn/#/zh-CN
引入该UI框架:
1安装该组件
1 | npm i element-ui -S |
2引入组件(在vue/cli中的main.js)
1 | import ElementUI from 'element-ui'; |
最后去寻找组件喜欢的视图加入到项目即可。
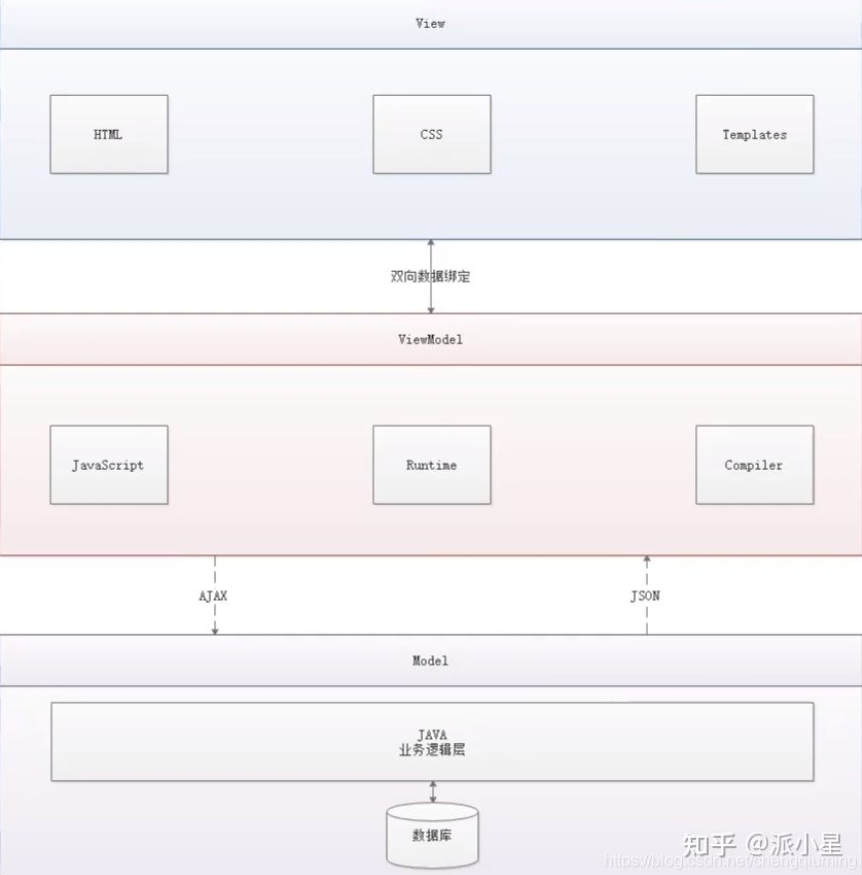
基础模型:
MVVM:
M:Model模型
V:View 视图
VM:ViewModel视图模型(控制器)
在前端的角度看,后台只提供关于模型的数据,将持久化层、业务层、控制器层全部抽象成后台接口,接口返回的就是Model。
VM可以理解为控制器,更贴切的理解方式是视图模型(一体化),由他来处理数据和视图之间的关系。
可以看图:
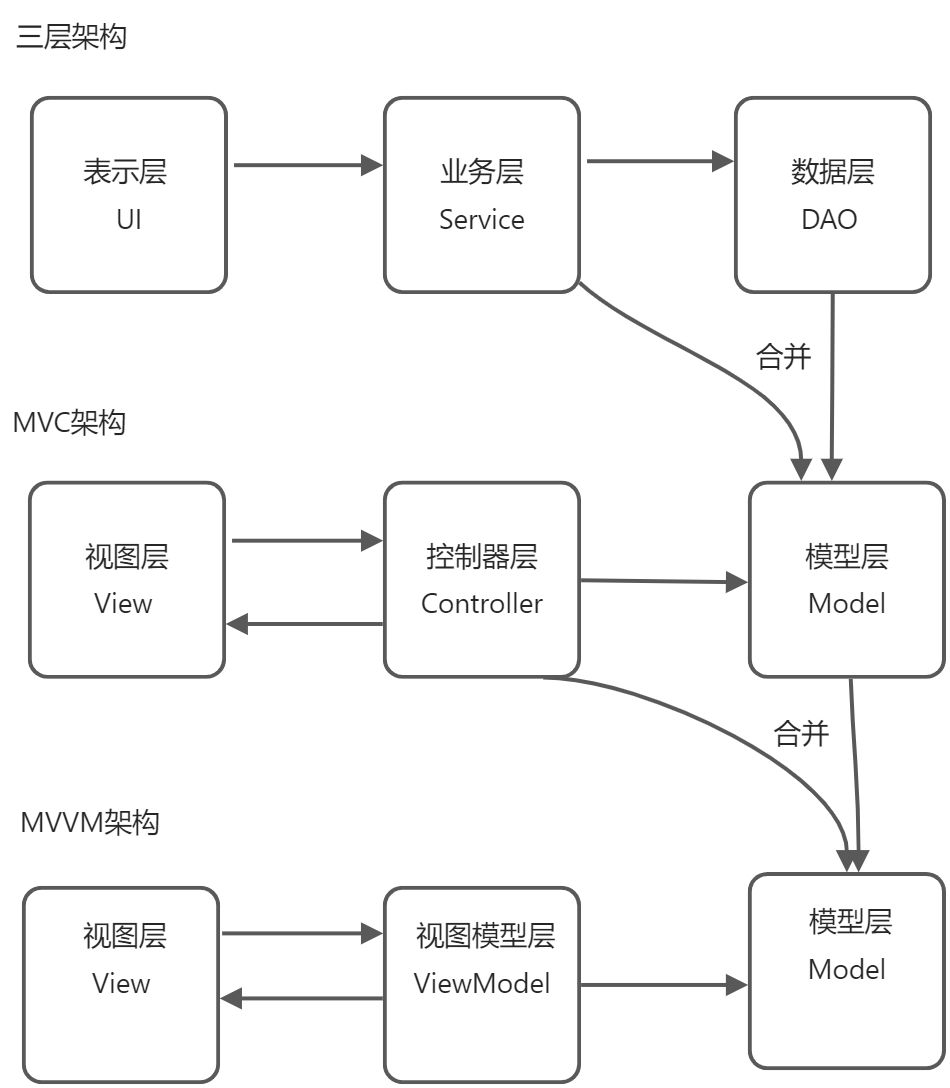
架构演进:
三层架构:
表示层+业务层+数据层
MVC:
视图层+控制器层+模型层
表示层=视图层+控制器层
业务层+数据层=模型层
MVVM:
视图层+视图模型层+模型层
视图层=视图层+视图模型层
控制器层+模型层=模型层

PS:在某种程度上,Controller和ViewModel是一样的,都是为了分离View和Model。
但不一样的是,Controller在后台中,所以必须基于请求;ViewModel在前端中,所以必须基于事件。
如果还要说不同就是Java是面向对象的,js是函数式的。