springboot是spring框架的升级版,他简化了配置,是的应用可以快速的创建。
推荐使用IDEA集成工具来开发应用,我们可以设置url为国内的地址阿里云:
https://start.aliyun.com
集成JSP:
1:导入依赖
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
|
2:配置视图解析器
1
2
3
|
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.jsp
|
3:控制器返回视图
1
2
3
4
5
| @RequestMapping("/goIndex")
public String goIndex(){
System.out.println("我是控制器");
return "index";
}
|
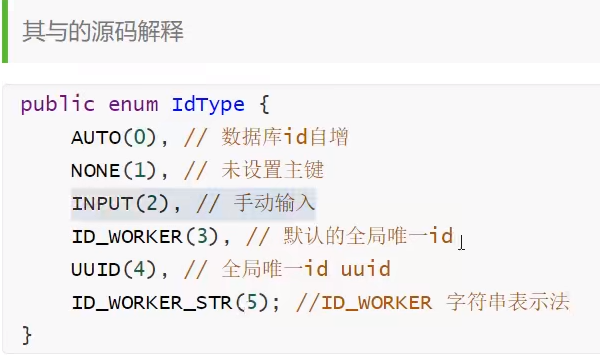
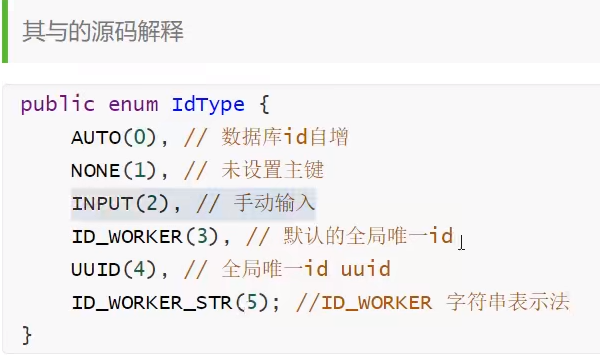
MYbatis-Plus
主键id上面的注解:
@TableId(value = “id”, type = IdType.AUTO)

集成模板引擎
springboot集成了模板引擎Thymeleaf。
三步走:
1:导入依赖
2:编写配置文件
3:扫描Mpper包
1
2
3
4
5
|
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
|
2:springboot可以不用配置文件也可以使用,如需要配置,如下所示:
1
2
3
4
5
6
7
8
|
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.check-template-location=true
spring.thymeleaf.encoding=utf-8
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.cache=false
|
3:在启动类上面添加扫描包注解@MapperScan(value = “cn.k2502.demo3.mapper”)
Thymeleaf语法规则:
1. 常用th属性:html有的属性,Thymeleaf基本都有,而Thymeleaf常用的属性。
1.2 th:value:设置表单对象的value值,类似修改指定属性的还有th:src,th:href。
1.3 th:each:遍历循环元素,和th:text或th:value一起使用。
1.4:th:if:条件判断,类似的还有th:unless,th:switch,th:case。
1.5 了解th:insert:代码块引入,类似的还有th:replace,th:include,三者的区别较大,若使用不恰当会破坏html结构,常用于公共代码块提取的场景。
1.6 了解th:fragment:定义代码块,方便被th:insert引用
- 表达式语法
${…} 变量表达式Variable Expressions 类似于el表达式
2.1 在表达式中可以使用ctx,vars,locale,request,response,session,servletContext内置对象
ctx :上下文对象。
vars :上下文变量。
locale:上下文的语言环境。
request:(仅在web上下文)的 HttpServletRequest 对象。
response:(仅在web上下文)的 HttpServletResponse 对象。
session:(仅在web上下文)的 HttpSession 对象。
servletContext:(仅在web上下文)的 ServletContext 对象