Swagger:
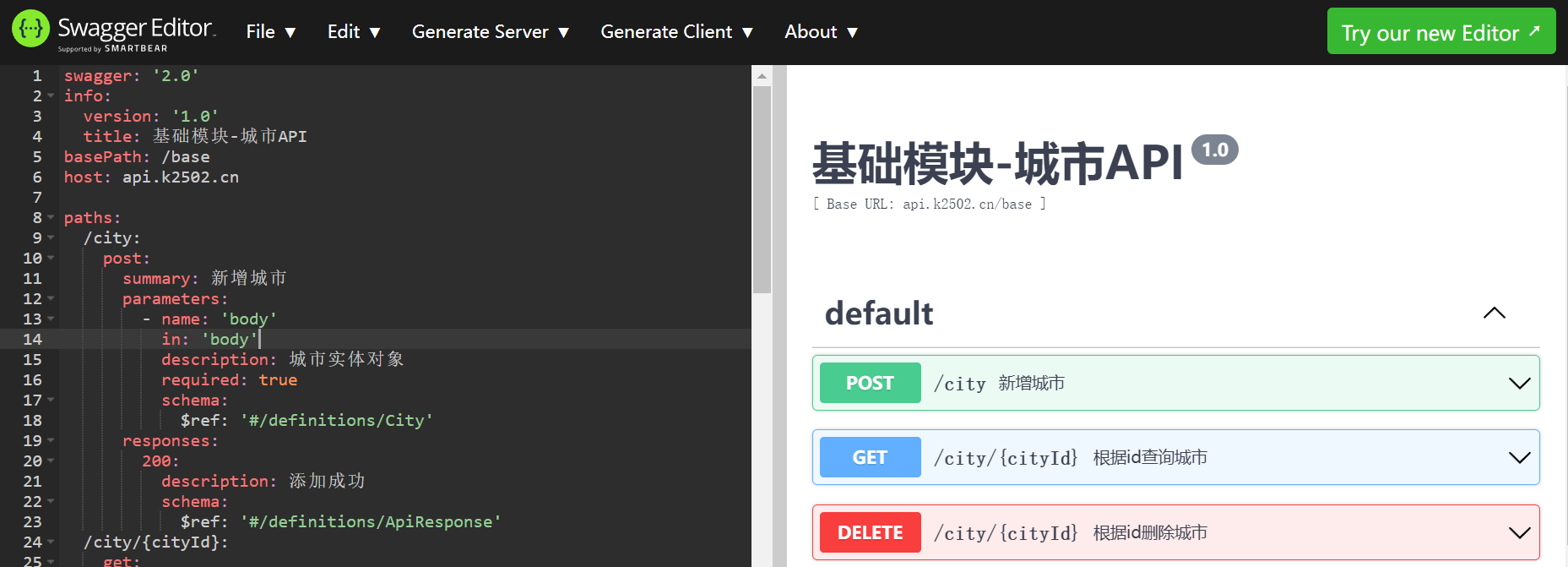
1:在线编辑器
左边书写,右边显示,有错误提示,无语法提示。

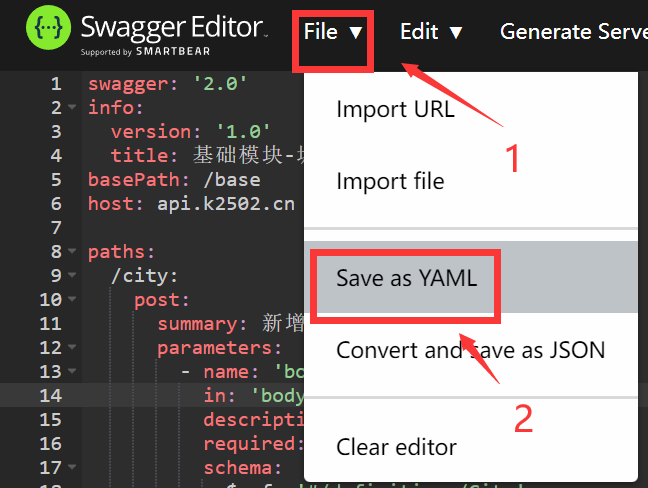
2:导出YAML文件
按图操作

3:语法规则
(1)固定字段
| 字段名 | 类型 | 描述 |
|---|---|---|
| swagger | string | 必需的。使用指定的规范版本。 |
| info | Info Object | 必需的。提供元数据API。 |
| host | string | 主机名或ip服务API。 |
| basePath | string | API的基本路径 |
| schemes | [string] | API的传输协议。 值必须从列表中:”http”,”https”,”ws”,”wss”。 |
| consumes | [string] | 一个MIME类型的api可以使用列表。值必须是所描述的Mime类型。 |
| produces | [string] | MIME类型的api可以产生的列表。 值必须是所描述的Mime类型。 |
| paths | 路径对象 | 必需的。可用的路径和操作的API。 |
| definitions | 定义对象 | 一个对象数据类型生产和使用操作。 |
| parameters | 参数定义对象 | 一个对象来保存参数,可以使用在操作。 这个属性不为所有操作定义全局参数。 |
| responses | 反应定义对象 | 一个对象响应,可以跨操作使用。 这个属性不为所有操作定义全球响应。 |
| externalDocs | 外部文档对象 | 额外的外部文档。 |
| summary | string | 什么操作的一个简短的总结。 最大swagger-ui可读性,这一领域应小于120个字符。 |
| description | string | 详细解释操作的行为。GFM语法可用于富文本表示。 |
| operationId | string | 独特的字符串用于识别操作。 id必须是唯一的在所有业务中所描述的API。 工具和库可以使用operationId来唯一地标识一个操作,因此,建议遵循通用的编程的命名约定。 |
| deprecated | boolean | 声明该操作被弃用。 使用声明的操作应该没有。 默认值是false。 |
(2)字段类型与格式定义
| 普通的名字 | type | format | 说明 |
|---|---|---|---|
| integer | integer | int32 | 签署了32位 |
| long | integer | int64 | 签署了64位 |
| float | number | float | |
| double | number | double | |
| string | string | ||
| byte | string | byte | base64编码的字符 |
| binary | string | binary | 任何的八位字节序列 |
| boolean | boolean | ||
| date | string | date | 所定义的full-date- - - - - -RFC3339 |
| dateTime | string | date-time | 所定义的date-time- - - - - -RFC3339 |
| password | string | password | 用来提示用户界面输入需要模糊。 |
4:离线安装(可选)
(1)下载 https://github.com/swagger-api/swagger-editor/releases/download/v2.10.4/swagger-editor.zip。
(2)解压swagger-editor,
(3)全局安装http-server(http-server是一个简单的零配置命令行http服务器)
npm install -g http-server
(4)启动swagger-editor
1 | http-server swagger-editor |
(5)浏览器打开: http://localhost:8080
Mock:
1:官网和安装
安装命令:
npm install mockjs
更多示范代码请参考官网。
2:使用
2.1:引入
1 | let mock = require('mockjs') |
2.2:使用mock方法
1 | // 传统写法 |
我们在属性后面加上|后面就可以配置规则了,例如上面示范代码’list|5’代表里面的对象重复5次
3:语法规范
参考官网和github的文档解释:
官网(有代码):http://mockjs.com/examples.html
github(有说明):https://github.com/nuysoft/Mock/wiki/Syntax-Specification
自己去看,把原截图删除了,图片管理太麻烦了。
4:在线数据模拟Easy Mock
https://mock.mengxuegu.com/login
随意创建一个用户,然后登陆。
初始化自由一个演示项目的。
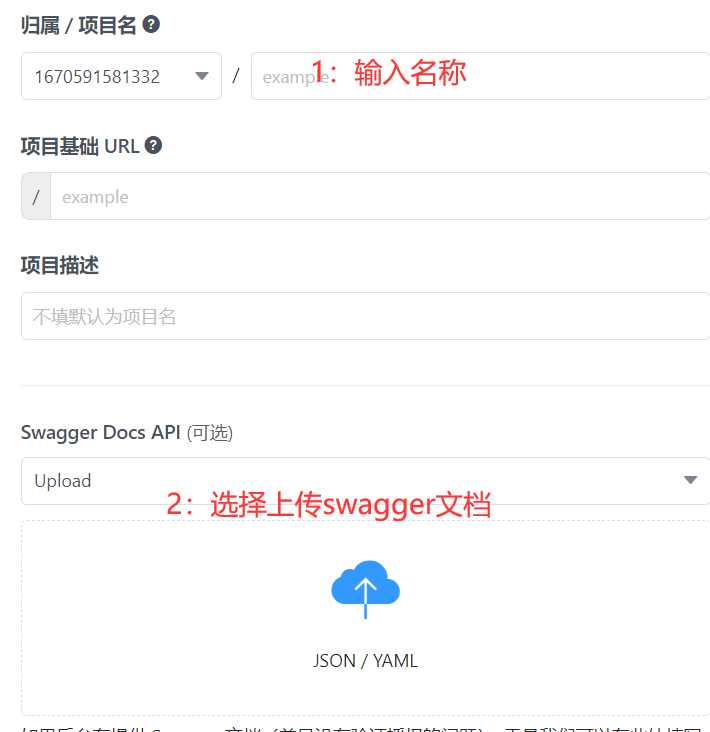
4.1:添加项目
我们点击+号。
我们配置如下图两步走:
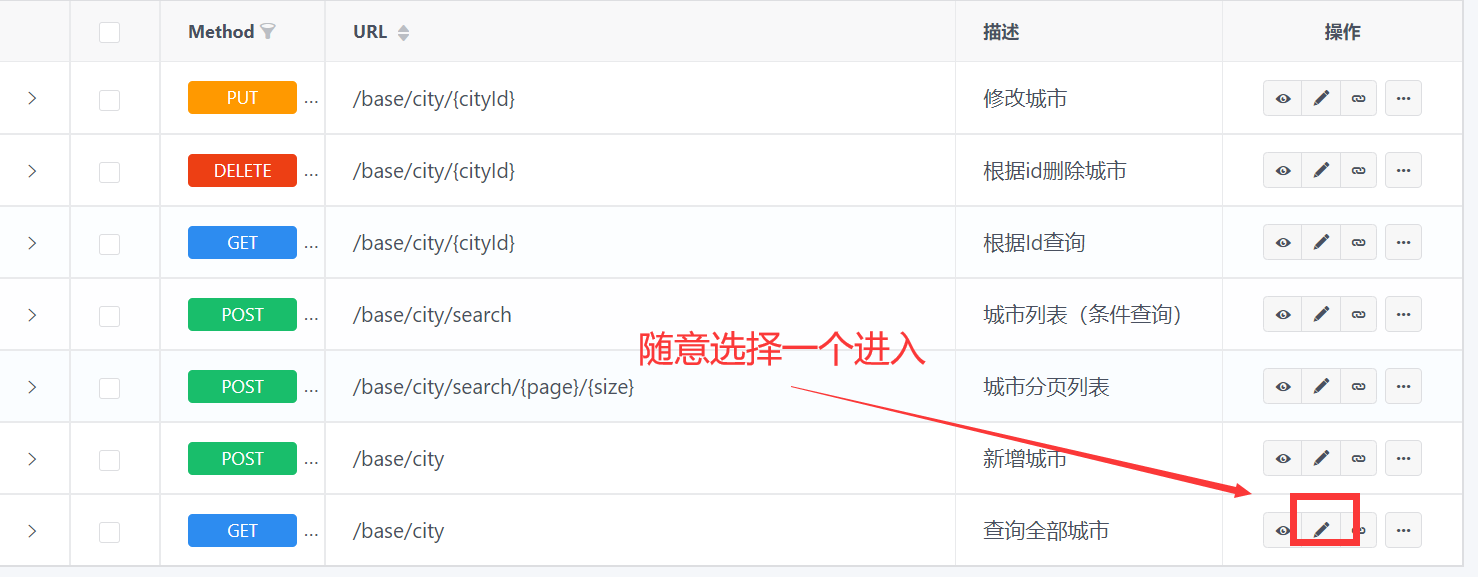
4.2:修改默认生成响应规则

我们就修改查询到的城市:
1 | { |
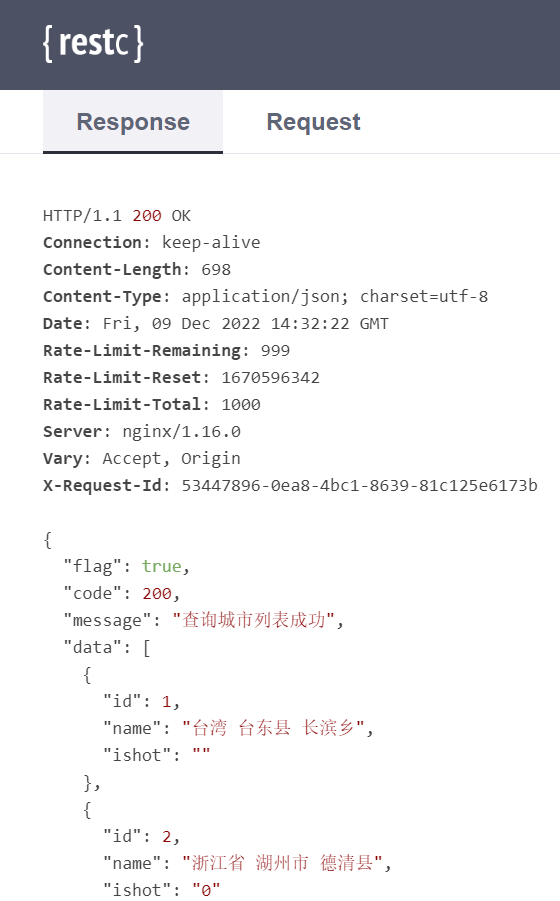
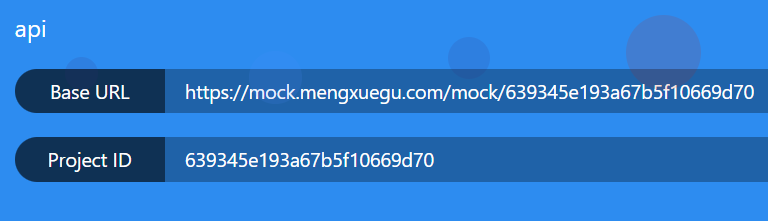
最后我们测试一下:
接口测试地址:
https://mock.mengxuegu.com/mock/639345e193a67b5f10669d70/base/city